Web Accessibility 101 – an Introduction

What is Web Accessibility?
Accessibility (or A11y for short) is the process of making websites, web applications, and digital products that all audiences, including disabled people, can access.
A website is accessible when disabled people can complete tasks and operate the website’s functionality.
The goal of accessibility is to create an inclusive web for all users. To achieve this goal, it is essential to consider temporary and permanent motor, cognitive, visual, auditory, speech, and neurological disabilities.
The disabilities can be permanent, temporary, or situational.
Why is Web Accessibility Important?
Accessibility is often an afterthought and not treated as an essential part of the web development process. However, you should adopt an accessibility-first approach when creating content for the web.
Accessibility improves the ease of access to web content for people with and without disabilities. By building accessible websites, you end up creating a better experience for all your users. Everyone benefits from an accessible web.
A World Bank report on disabilities stated that 15% of people experience some form of disability, and an even more significant percentage is living with short-term functional difficulties.
Web Accessibility ensures that these individuals can access your digital service, which
There are legal and economic reasons for the importance of accessibility.
Legal Importance of Web Accessibility
Legally, having an inaccessible website increases the chances of you paying a fine or facing legal issues such as lawsuits.
Governments have put laws in place to protect disabled people and ensure that websites adhere to accessibility standards. Section 508 of the US Rehabilitation Act requires that all electronic and information technology developed, maintained, or used by the federal government be accessible to people with disabilities.
A Supreme Court ruling allows blind users to sue retailers if their sites are not accessible.
An Accessibility report states that 2,352 web accessibility lawsuits were filed against U.S businesses in 2021.
With the rise in accessibility-related lawsuits, it is in your best interest to have an accessible website to minimize legal risks.
Economic Importance of Web Accessibility
The global disability market is estimated to be nearly $7 trillion.
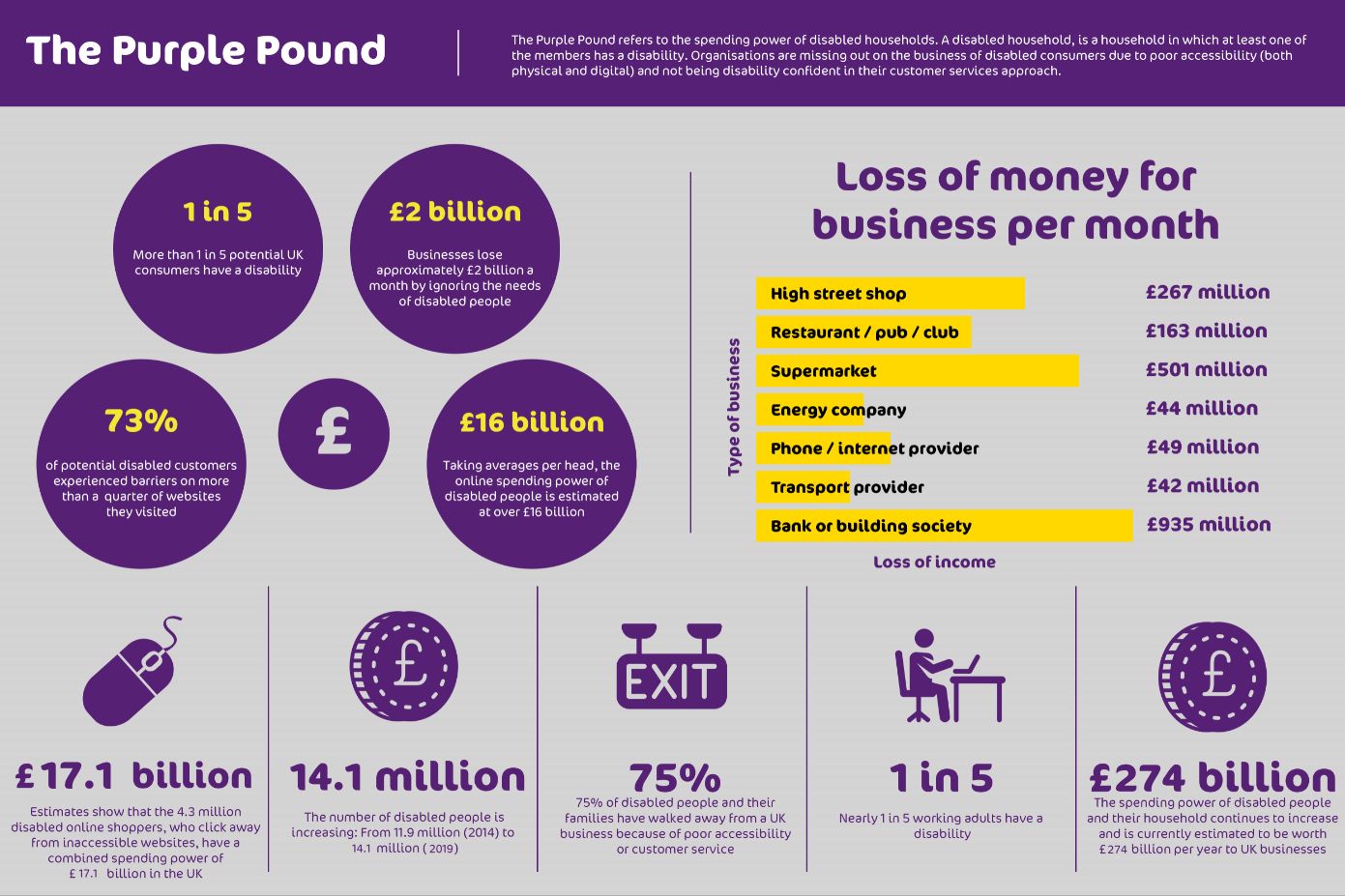
Economically, failure to cater to the disabled community means ignoring millions of potential customers with billions in purchasing power. The purchasing power of assistive-technology Internet users in the UK is $274 billion (2020 estimate).

A 2021 Forbes article estimated that retailers were set to lose $828 Million in Christmas sales due To inaccessible websites.
Web accessibility raises the SEO score of your website, boosting your traffic and visibility on search engines.
Accessibility increases the number of potential customers you attract and the more your business grows.
It is clear that having accessibility compliant websites is essential and beneficial.
Web Accessibility Principles
Web accessibility is organized around four core principles called POUR principles. POUR is an acronym that stands for Perceivable, Operable, Understandable, Robust.
Perceivable
The first letter in the POUR acronym stands for Perceivable.
The information must be presented in a format that users can perceive with their senses. For example, for deaf users or users hard of hearing, videos must have subtitles, and audios must have transcripts.
Operable
The second letter is O, which stands for Operable.
Many users with disabilities cannot use a website with a mouse. A website is operable when users can use various tools to operate them. Examples of these tools are keyboards, voice recognition software, and touchscreen.
Understandable
The third letter, U, stands for Understandable.
An understandable website is one where both the information on the website and its user interface are clear to all users. Users will find a website with a proper structure and visual layout understandable. Adding charts and graphs where relevant also makes comprehension easier.
Robust
The last letter in the POUR acronym stands for Robust.
A robust website is accessible on multiple devices and platforms, including assistive technologies. Content must remain accessible even as technology and user agents evolve.
Disabilities and Assistive Technologies
Assistive technology is any device, software program, equipment, product, or tool people with disabilities use to improve their performance. It promotes participation and inclusion of the elderly or people with disabilities.
There are general-purpose assistive technologies such as wheelchairs, walkers, crutches, prosthetic devices, canes, scooters, spectacles, hearing aids, etc.
Asides from general purpose assistive technologies, there are those for interacting with websites.
Screen Readers
Screen readers are software used by blind or visually disabled people to read the content on the computer screen. They enable users to interact with web content in a non-visual manner.

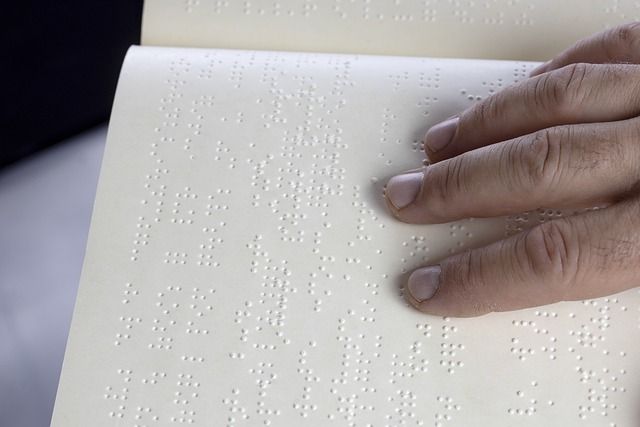
Braille
Braille is a system of touch reading for blind and visually impaired people. It is a system of raised dots that represent the letters of the alphabet.

Screen magnification software
These are computer software that enlarges everything on a computer screen. They often come pre-packaged into computer systems.
Alternative input devices
Some users may be unable to use a mouse or keyboard to work on a computer. They can use alternative input devices such as Head pointers, motion tracking or eye-tracking devices, single switch entry devices, large-print, and tactile keyboards, and Speech input software.

What exactly are ARIA Labels?
ARIA stands for Accessible Rich Internet Applications. It is a set of attributes you can add to HTML elements that define ways to make web content and applications more accessible to assistive technologies.
ARIA labels come in when native HTML elements won’t do the job. For example, cases where you need a popup menu or want to create a custom checkbox.
ARIA labels allow you to specify attributes that modify how screen readers translate elements into the accessibility tree.
Take the example of a custom checkbox below:
<li tabindex="0" class="checkbox" checked> Receive promotional offers </li>
While this works well for sighted users, screen readers will be unable to tell that this element is a checkbox.
We can add ARIA attributes to the element to help screen readers identify the element as a checkbox:
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true"> Receive promotional offers </li>
ARIA can modify the semantics of native HTML elements or add semantics to custom elements where no semantics exist.
ARIA only gives more information to screen readers so they can interpret the DOM correctly. They do not change the behavior of elements.
How to create Accessible Styling
How you style your websites significantly affects their accessibility. Besides using the proper HTML elements, the CSS styles you apply must also drive the website’s accessibility.
Here are some CSS accessibility tips:
– Use legible font sizes and font types.
– Your headings should be bold and distinct from the body text.
– Your text color should work well with your background color.
– Create different styles for the hover, focus, and active states of link tags and form elements.
– Your website should be responsive and scale well when magnified.
– Always use fluid typography as this enables the user to change the font size to fit their needs.
Let’s see an example of how to style a button in an accessible manner.
First, we define some basic styles for a button.
button {
padding: 1rem;
width: 200px;
font-size: 1.3rem;
border-radius: 6px;
cursor: pointer;
}

While the distinction between the button and the background is clear for sighted users, others will be unable to tell the difference.
We can fix that by changing the value of the button’s `background-color` property to color with better contrast.
button {
padding: 1rem;
width: 200px;
font-size: 1.3rem;
border-radius: 6px;
background-color: #cc9ef5;
cursor: pointer;
}

Now we have an accessible button.
Conclusion
Web accessibility is an integral aspect of web development.
Leave a Reply