Does Your Website Need Manual Accessibility Testing?

Manual accessibility testing involves a manual inspection of your website or application to determine whether it is accessible to users with disabilities.
According to statistics, 15% of the world’s population suffers from one disability or the other. 97.4% of websites all over the world do not offer full accessibility thereby alienating about 1 billion people from using the internet. Laws have been put in place to ensure that more businesses make their websites accessible to people with disabilities.
What is Manual Accessibility Testing?
A manual accessibility test is a manual inspection of your website or application to determine whether it is accessible to users with disabilities. It is essential to run this type of test to catch issues that an automated test may not find.
Manually testing websites ensures that the website is as inclusive as possible and can reach the widest audience. In doing this, it is easier to get a clearer picture of how users interact with the content being shared and provides solutions for improvement.
Manual VS Automated Accessibility Testing
While automated tools are great, they only find about 30% of errors and sometimes generate false positives. Automated accessibility allows you to identify accessibility issues throughout your digital presence, while manual testing is necessary for problems that require human scrutiny. Hence, accessibility auditors always recommend that humans get included in the accessibility testing process of a website.
In general, automated and manual testing are the best ways to ensure accessibility for most websites. There are some areas that humans can handle more efficiently than machines and vice versa.
Manual Accessibility Testing Checklist
These are some of the vital things to be on the lookout for when conducting a manual accessibility test.
1. Testing Website with Screen Reader
People with visual disabilities always rely on screen readers to navigate a website. There are several tools available like; ChromVox, Voiceover, and Jaws. Each screen reader may have slight differences in controls. To determine how accessible your content is for assistive technologies, manual testing is necessary. Several assistive situations like navigating menus, understanding where links lead, or alternative texts may be harder to replicate in an automated setting.
Things to look out for when testing with a screen reader:
- Ensure the links are clear on where they are supposed to lead to
- When Pop-ups appear, ensure that the screen reader acknowledges them.
- Check that the screen reader does not read unnecessary content out loud, e.g, text in decorative images.
- Ensure that the screen reader announces headings as headings, links as links, and so on.
- Ensure users can use a screen reader effectively for interactive elements like forms and search boxes. Confirm that all the headings on the page are listed and that they reflect the page structure.
2. Testing Website with a Keyboard
Many users with disabilities, especially those who use assistance tools, require the ability to navigate a website without using a mouse. For users with motor disabilities, mice or trackpads may not be an effective means of interacting with their computers because they require the use of fingers. Users with visual disabilities may find it difficult to find the cursor on the screen. These are the reasons why you must ensure that a disabled person can navigate your website with a keyboard.
How to Test with a Keyboard:
- Use Shift + Tab to navigate backward
- Press Space to interact with buttons
- Press Enter to activate a link or to interact with buttons
- Use Tab to navigate the form controls and links
- Use the Arrow keys to navigate horizontally and vertically
- Press Escape to dismiss dialogues or menus
Things to look out for when testing with a keyboard:
- Ensure that the user can skip to the main content directly by providing a link that says skip to main content at the beginning of the web page.
- Ensure that users can navigate every section of the web page by using the keyboard, including dialogue boxes.
- Navigation must be done in a logical format.
- Confirm that nothing is confined to the use of a mouse.
- Ensure that the users can navigate menu boxes with a keyboard.
3. Content Review
The website’s content must be accessible to users with disabilities and should follow the Website Content Accessibility Guidelines.
Things to look out for when performing content review:
- Ensure that the content is written in plain English and is easy to understand.
- Confirm that all headings appear in hierarchical order. There should be only one <h1> on each page.
- Form controls should have descriptive labels.
- Every alternative text should be concise, functional, and descriptive.
- Check that every section of the page has a high color contrast. The contrast ratio should be at least 4:5:1.
- Ensure that content still makes sense after a user zooms in.
Manual Accessibility Testing with Accessi.org
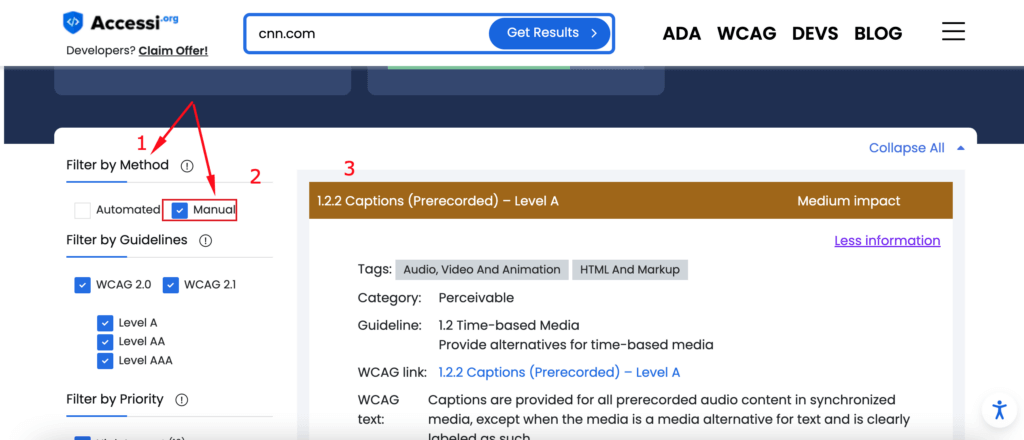
In addition to automated accessibility testing, Accessi.org also offers manual accessibility testing services. After an automated audit has been completed on your website, you can access the manual audit on the sidebar of the page.

Once the audit is completed, you will receive a list of recommendations on how to conduct a manual audit on your website.
Before and after the problems are rectified, a variety of solutions will be provided for you to choose from, thereby ensuring that your website is accessible to every user.
Conclusion
Professionals recommend that accessibility testing be performed manually by professionals with expertise in the field. Experienced users can identify areas where your website is behind the curve. They should be familiar with keyboard-only navigation, browser plugins, and assistive technology and will offer solutions in those areas.
It is also essential that manual accessibility testers are conversant with current standards for online accessibility. They must be familiar with the needs of disabled users and the internationally respected WCAG standards to ensure your website meets WCAG 2.1 Level AA accessibility standards.
Leave a Reply