How to Add an ALT Attribute to an Image

A picture is worth a thousand words.
Or is it? When building web pages, it’s common to add beautiful images to help tell stories and provoke emotions. But (and this is a big but), a picture is worth absolutely zero words to someone using a screen reader if you don’t have an ALT attribute to describe it.
What is ALT Text?
In HTML, ALT text is the alternative text description given to an image that explains what the image is about. There are various reasons for adding alt text to images:
- It is best practice: It enhances accessibility, ensuring that all users, including those using screen readers, can understand your content.
- It provides an alternative description for people who are blind: Screen readers rely on ALT text to convey the meaning or function of an image.
- It helps provide descriptive context to low-bandwidth users: If images fail to load due to slow internet speeds, the ALT text displays in place of the image.
- Did I mention that it is the right thing to do? It’s a simple yet effective way to make your site more inclusive.
The ALT text describes what’s on the image and the function of the image on the page. For example, if you use an image as a sign-up button, the ALT text should say: “sign-up button.”
As a rule, ALT text must be descriptive and specific. However, be careful not to provide unnecessary details that may confuse users. Striking the right balance is key. Also, avoid using phrases like "image of" or "picture of" since screen readers already announce that it is an image.
Best Practices for Writing ALT Text
- Be Concise but Descriptive: While it’s essential to provide context, try to keep ALT text under 125 characters, as most screen readers truncate beyond this point.
- Focus on the Content and Functionality: If an image contains important text or serves a specific function (like a button), describe that function instead of simply describing the image.
- Avoid Keyword Stuffing: While ALT attributes play a role in SEO, stuffing keywords into ALT text can lead to penalties and make your site less accessible. Always prioritize clarity and relevance.
- Use Contextual Information: Consider how the image relates to the surrounding text. For instance, if an image shows a “sale” banner on a product page, the ALT text could be:
“Red banner displaying ‘50% off all items."This tells the user what’s important about the image.
Examples of Good and Bad ALT Text
Let’s revisit the example image:

- Bad ALT Text:
alt="Picture of a cat." - Good ALT Text:
alt="A black cat sitting outdoors on a pile of photographs staring sideways into space."
The first alt text is technically descriptive, yes. But not in the right way. It is a picture of a cat. But screen readers will announce it as an image, so there’s no need to state the obvious.
Also, what is the color of the cat? Where is it? What is it doing? These are important details that screen readers need to properly describe the image to a blind or visually impaired user.
How to add ALT text to an HTML Document
HTML is the markup language for the web. Web developers and web admins use it all the time to create and manage web pages. It’s therefore essential to know how best to add ALT text to an image using HTML.
Here is an example of how best to insert an image using HTML:
<img title="A cat on a pile of photos" src="image.jpg" alt="A black cat sitting outdoors on a pile of photographs" width="500px" height="600px" />- alt attribute: Describes the image.
- title attribute: Provides a tooltip that appears when a user hovers over the image.
What if I Use an Image Purely for Design Purposes?
If you use an image purely for design purposes (e.g., decorative borders, background patterns), it’s best to embed the image in the CSS file rather than the HTML file. This keeps the HTML code cleaner and ensures that screen readers do not focus on decorative elements.
However, if the image is in the HTML file, set the ALT attribute to an empty string like so:
<img src="decorative-image.jpg" alt="" />This tells screen readers to skip this image as it adds no meaningful information.
ALT Attribute and SEO
By adding ALT text, you provide search engines with a contextual description of what’s on that image. This improves accessibility and your chance of ranking in image search.
Google places a high value on alt text. Google uses it to determine what is on the image and how it relates to the surrounding text.
How Do I Add an ALT Attribute to My WordPress Site?
To add an alt attribute to your WordPress site, follow the instructions below:
- Log in to your WordPress website.
- Once logged in, open the post or page to edit the content.
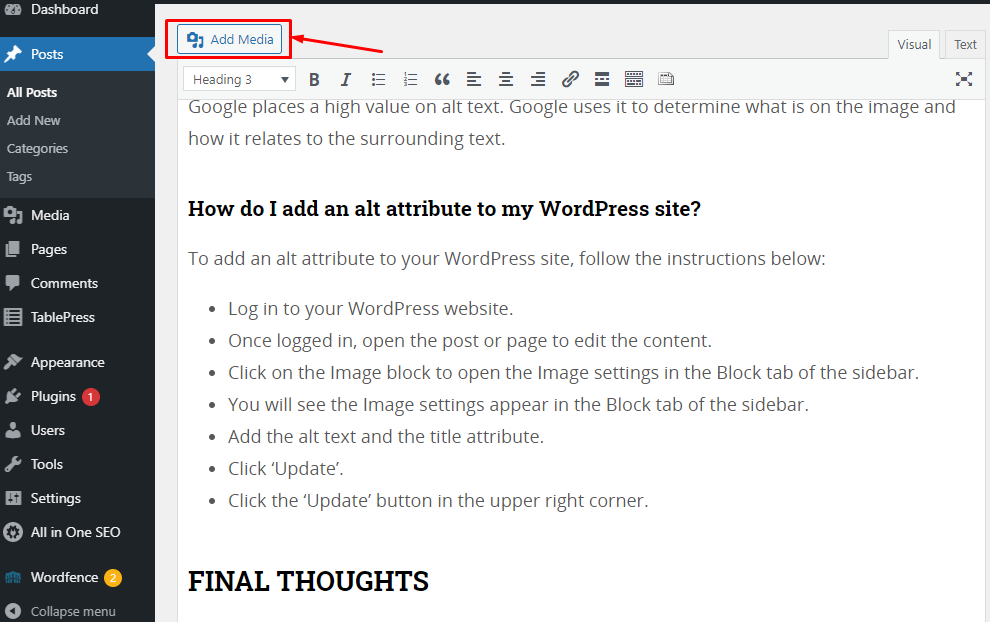
- Click on “add media” to open the Image settings on the sidebar.

- The “Add media” tab opens
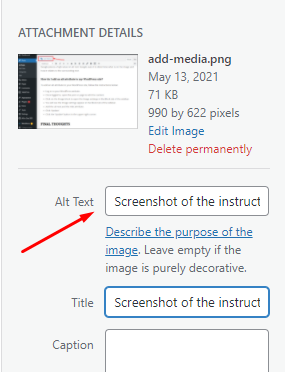
- Add the alt text and the title attribute.

- Click “insert into post” to insert your image.
Final Thoughts
Whether you’re using static HTML or a content management system, adding ALT attributes to your images is of great importance. And the best part is that by adding ALT attributes, you solve for many users and use cases, improving accessibility, SEO, and user experience.
Remember: accessibility is not just a technical requirement; it’s a responsibility that comes with building a more inclusive web for everyone.
Leave a Reply